目次
意外と使われないショートカット
ショートカットを覚えないと効率悪いわよ!
というわけで、よく使うのショートカットの覚書。
基本
| キー | コマンド内容 |
|---|---|
| ⌘+S | 保存 |
| ⌘+Shift+S | 名前をつけて保存 |
| ⌘+Z | 一つ戻る |
| ⌘+Shift+Z | やり直す |
| ⌘+Shift+オプション+K | ショートカットの編集 |
| ⌘+X | 切り取り |
| ⌘+C | コピー |
| ⌘+V | ペースト |
| ⌘+F | 前面にペースト |
| ⌘+B | 背面にペースト |
| ⌘+0 | アートボード全体表示 |
コラム 前面にペーストとは
コピペは広辞苑にも掲載されるぐらいで、もう一般的なワードになりましたが
イラストレーターにおいても、コピペがどのような挙動をするかをパッと想像できる方も多いと思います。
しかし前面にペースト・背面にペーストというのはあまり馴染みがないかもしれません。
これの利点を解説するためには、まずイラストレーター上でのコピペの挙動について基本動作を抑えておく必要があります。

この円形を切り取り(⌘+X)ます。当然円はクリップボードに移され画面上から消えます。
そして(⌘+V)で貼り付けると、その時表示されている作業エリアの中央に配置されます。
つまり作業エリアを片方に寄せていると
長方形ツールと楕円形ツールを用いてこのような図形を作図します。

このようにペーストされる位置は偏ります。
またレイヤー構造上では、切り取った際のレイヤーの最上面に配置されます。
これがイラストレーターのコピペの基本動作となります。
要はその時表示されている作業エリアが重要なわけです。
それに対して、前面にペーストは表示されている作業エリアがどこであっても、切り取った際の位置と全く同じ位置、切り取った際のレイヤーの最前面にオブジェクトを配置します。
背面の場合は切り取った際のレイヤーの際背面に配置されます。

この全く同じ位置にペーストされるという挙動がいろいろと応用が効いて便利なのです。
イラストレーターに慣れてくると、コピペしたい場合は前面にペースト、もしくは後述の繰り返しを使うようになるのではないかと思います。
ツール類
| キー | コマンド内容 |
|---|---|
| V | 選択ツール(黒矢印) |
| A | ダイレクト選択ツール |
| スペース | てのひらツール |
| M | 長方形ツール |
| R | 回転ツール |
| S | 拡大縮小ツール |
| L | 楕円形ツール |
| P | ペンツール (Shift+Pでアンカーポイントの切り替えツール) |
| O | リフレクトツール |
選択と効率化
| キー | コマンド内容 |
|---|---|
| ⌘+Y | ワイヤーフレーム表示 |
| ⌘+2 | 選択オブジェクトをロック |
| ⌘+オプション+2 | ロックを解除 |
| ⌘+3 | 隠す |
| ⌘+オプション+3 | 隠されたオブジェクトを全て表示 |
| オブジェクトを選択中にオプション+ドラッグ | ドラッグ先に選択オブジェクトをペーストする |
| ⌘+D | 直前の動作を繰り返す |
コラム ロック・隠すを使い分けてオブジェクトの選択を素早くする
複数のオブジェクトを選択する際に思ったように選択できなかったり、選択している途中であやまって解除してしまうのはありがちな動作ミスです。
そういう時はロック・隠すを活用することをオススメします。
ロックされたオブジェクト、隠されたオブジェクトは解除する時にオブジェクトを選択された状態で解除されます。
つまり選択したいオブジェクトを⌘+2や⌘+3でどんどんロック・隠していき
選択したいオブジェクトが全てロックor隠された状態になったら解除するだけで選択したいオブジェクトが選択された状態になるのです。
間違って選択した時は一つ戻ればいいだけなので、誤動作しても安心です。
(選択で選んだもの・解除したものは一つ戻るでは選択状態を元に戻せないのです)
この小技は効率化を意識するなら非常に重要なテクニックです。
もちろんロックや隠すを他の目的で使いたい場合もあるので、そこはうまく使い分ける必要なあります。
個人的必須ショートカット
| キー | コマンド内容 |
|---|---|
| X | 塗りと線のアクティブを切り替える |
| Shift+X | 塗りと線の色を入れ替える |
| / | 色の設定を消して透明にする |
| ⌘+Shift+L or C or R | テキストオブジェクトをそれぞれ左寄せ、中央寄せ、右寄せに切り替える |
その他拡張したいショートカット
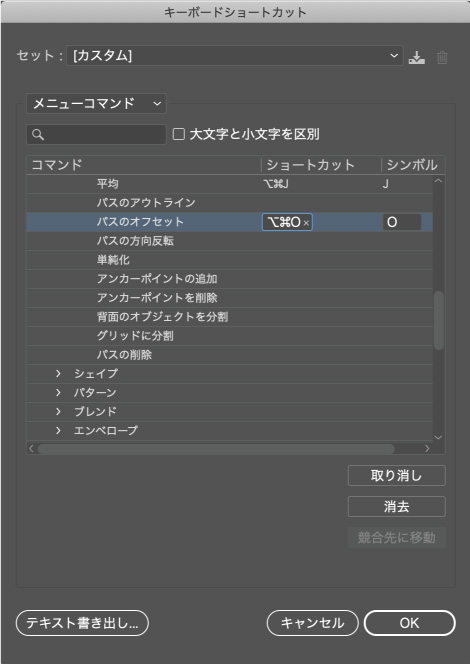
⌘+シフト+オプション+Kでキーボードのショートカットを変更できます。
これにより自分の使いたい機能をショートカットに登録できます。
パスのオフセット

選択したオブジェクトの+-ンmmの同形状パスを作成するという(説明がヘタクソ)機能。
パスのオフセットはアピアランスで作ることも可能ですが、オブジェクトとして欲しい場合も多いので作っています。
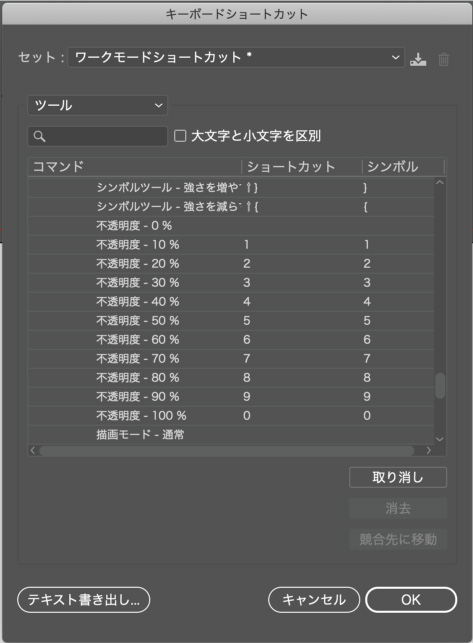
透明度を変更する

キーボードのショートカットのツールタブの下の方に「不透明度-○○%」の項目から設定できます。
オススメはテンキーの数字。割り当てる事で10%ずつですが選択オブジェクトの透明度を1発で変更できます。
100%は0に割り当てて、0%は設定しないのがミソ。
0%は要は何も表示されていない状態なので、オブジェクトそのものがいらないかもしくは【/】キーで色を抜いてしまえばいいのです。
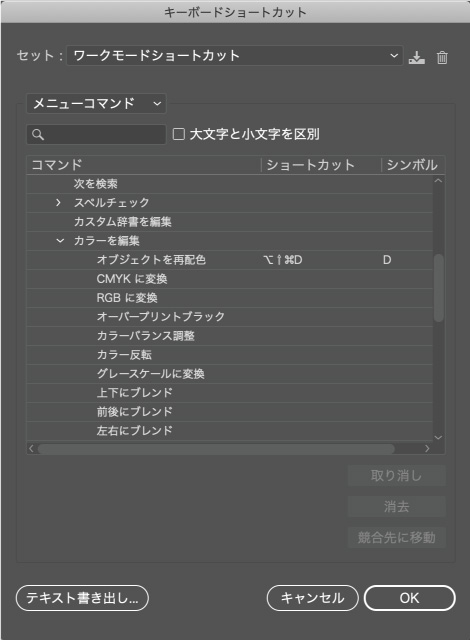
カラー編集→オブジェクトの再配色

オブジェクトの再配色は便利な機能なので多用します。
使ったことのない方は一度は使ってみるとああ、こういう機能ねっとピーンとくるかと思います。
いずれ解説するかもしれません。

