ステイホームでYouTubeを見る機会が増えたのですが、アイキャッチがあんまりかっこよくないなぁと思うことがよくあります。
動画をアップされている方からすればアイキャッチなんて最低限読めればいい、目を引けばいい。そんなことより中身を充実させることの方が大事!となるのもよくわかります。
とはいえほんの少しだけ気をつけるだけで、最低限のダサいは回避できて見栄えもよくなるので、今回はそんなダサくなる条件をいくつか紹介してみたいと思います。
独特な手書きフォント

手書き風をはじめとした、ちょっと特殊なフォントを使ったアイキャッチはとても多いように感じます。
アイキャッチを作る上でうまく言語化できないけどデザインがイマイチに感じるから、個性的なフォントでリカバリーしようとして大事故が起きてるパターンです。
この手の書体はいわゆるデザイン書体に区分されるもので、プロのデザイナーでも使いこなすのは難しいからあまり多用はしない書体なんですよね。
動画のコンセプト・ターゲットなどを考え抜き、たくさんの書体をババーっと並べてどうしてもこの動画にはこの書体でないといけない!ぐらいに悩んで悩んで悩み抜いた末の必然性があって初めて採用される難しい書体です。使うとしてもどこかワンポイントでメインはもっとベーシックな書体を使います。
動画のアイキャッチなら基本はシンプルな太めのゴシックがもっとも無難です。

ちなみに上記の源真ゴシックはフリーフォントでファミリー(書体の太さ)も豊富ですのでアイキャッチ用から普段使いまで幅広くおすすめです。
フォントのダウンロード先 http://jikasei.me/font/genshin/
もちろんゴシック以外を使うこともあります。
高級感や落ち着いた雰囲気をアピールしたい時は明朝系。
手書き系のフォントはキッズ向けならギリギリあり。そんな感じです。
書体が細い
アイキャッチは目立ってナンボ。細い書体はまず使いません。
それでも細い書体を使う時は周りの余白やカラーを調整して書体に目がいくように誘導したりと高度な判断が必要になります。
書体が潰れている

太けりゃいいじゃんってことで、たまーに見かけるのが文字の情報が潰れてしまっているパターン。濁点やつのへん、ごんべんの中が埋まっちゃっていますね。
これはフォントの周りに線を追加して、太くしている為おこるのかと思います。
こうなると可読性がいちじるしく損なわれるので、ダサいダサくない以前にアイキャッチとして失格となります。どんなにいいこと書いてあっても読めなきゃ惹かれないもんね。
細い書体に線を追加して太くするよりも、先ほど紹介した源真ゴシックのように、太めのファミリーがある書体を使うようにしたほうがいいです。
文字が伸びてる・圧縮されている

一番下と比べて上二つの文字は縦横に伸びてしまっています。これを印刷用語で長体・平体といいます。
文字はデフォルトの比率で美しく見えるようにバランスをとってあるので、その状態を崩すのはなるべく避けたいです。また見る人が見たら違和感が画面全体から滲み出るので1発でバレます。
デザイナーも文字の比率を変えることはよっぽどの理由がない限りしません。
原色

パレットの一番端っこにある色、RGBのバーを一番はしっこまでギュンと振り切ったカラー。
これと他のダサい要素が組み合わさるとブッチギリでダサくなります。本文に使うのはアリですがデザインには×。
同じ青赤でも少し彩度を落としてマイルドにする方がよいです。

こんな感じ。
レインボー

さすがに文字にレインボーがダサいのは定着してきたのか、今では希少種だけど気を抜くとたまに見かける。
最近は町内会のお知らせでもあんまりみないぞ、レインボー!死滅せよ!レインボー!

グラデーションを使いたい場合は2色程度に抑えるのが無難です。
やたら強い影
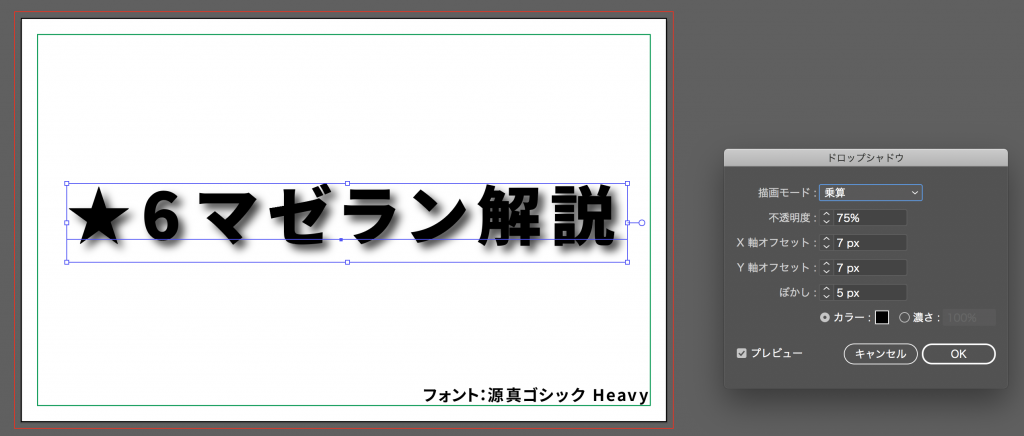
ドロップシャドウという効果を使うと文字に対して影をつけることができます。
お手軽に画面の情報量が増えるので使いたくなる効果ですが、すこし待ってください。
そのドロップシャドウ、ひょっとしてデフォルトの数値でつけていませんか?

上記の画像はドロップシャドウをデフォルトの数値でかけたものです。
これは今のデザインの潮流としてはかなり強すぎるシャドウ効果になります。
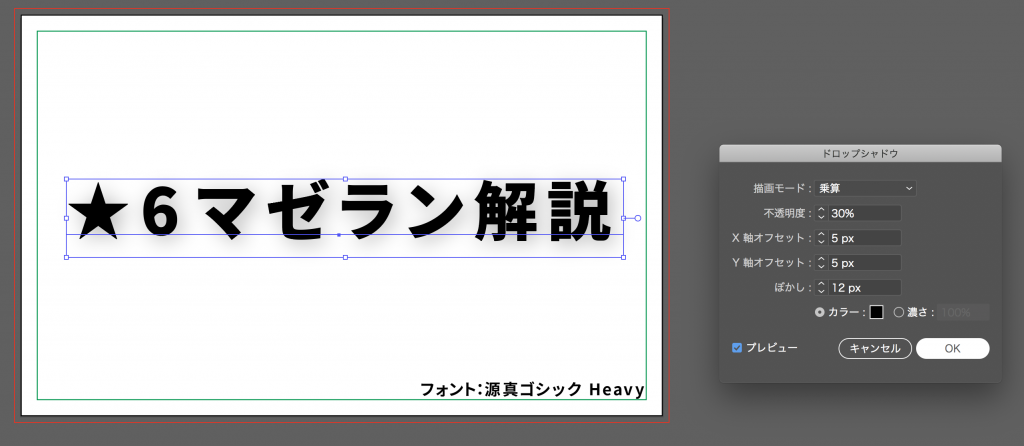
ドロップシャドウを使うことはけっして悪いことではないですが、

これぐらいうすーくかける方が良いです。
できればドロップシャドウも使う必然性がある状況でのみ使う方がいいです。
フチがいっぱい&フチの色がダサい

上二つのパターンのフチは遭遇率が高いです。
一番上のフチは少々過剰な装飾。上から2番目の白背景に黄色フチはメリハリがなく見づらいのでプロはまずやりません。
逆に言えば上記二つのパターンを封印するだけで、よくあるアイキャッチより一つ上のレベルにいけます。本当です。
現実的なフチの掛け方は下から二つ目のように白背景に白文字を使いたい場合など理由があってフチを入れるのが良いです。
もっといえば一番下のフチなしでも全然問題なかったりします。
書体にいろいろ手を入れたくなるのもわかりますが、(私もついやりがちです)フォントそのものの色と太さや配置が適切なら、なにもしないのが一番美しいんですよね。
ちなみにフチを入れるべきわかりやすい場面は以下のような写真です。

それぞれの文字が背景と同化してしまっているので、こういう時はフチをいれるのがベターです。

ただ若干やぼったいなぁと思うのでよっぽど文字色にこだわりのあるお客さんでもない限り、書体の色の変更を提案しちゃいます。もしくはドロップシャドウですね。


基礎を守ることと崩すこと
ここまで全ての要素を忠実に守ると、没個性で面白みのないデザインになりそうと思いますよね。
実際その通りです。ですので動画のコンセプトやターゲットに応じて意図的に一つか二つわざと崩すようにします。(私の場合)
その代わり他の部分は徹底的に基本を守ることで、崩したところがアクセントになって締まる効果があるのです。
全部崩してしまうと無秩序になってダサいデザインになるので、まずはダサくならない方法を知っておくということは大事だと思います。
ちなみに今回紹介したルールを徹底されているYouTuberさんが一人いらっしゃいます。
イラストレーターのさいとうなおきさんです。
https://www.youtube.com/channel/UCxuipVSw8ajLZPgSyKmw6Ag
どのアイキャッチも見やすく極端にダサいものがなく、崩してある場合でも1箇所におさまっているので、おそらくプロのデザイナーさんが作られているはずです。
初心者でもデザインのレベルをアップさせる考え方の本
ノンデザイナーズ・デザインブックはデザインをしない方にも
デザインの考え方の基礎がつまっているのでとてもオススメです。
読むだけでもほんの少しレベルアップできるので一読の価値ありです。